はじめまして。 株式会社ビデオマーケットのフロントエンドエンジニアのteranaと申します。自社サービスをリニューアルするにあたり、AppleTVのアプリ実装を担当しました。
今回は実装で使用したTVML(TV Markup Language)における「レイアウト」にフォーカスし、 私が試行錯誤しながら得た知見をご紹介したいと思います。
AppleTVとは
Appleが販売するメディアストリーミング端末です。 テレビとHDMIケーブルで接続し、インターネット経由でアプリをダウンロードすることで、あらゆるコンテンツを楽しむことができます。
今回はこのAppleTVのアプリを、swiftではなくTVMLとTVMLKit JSで実装しました。
TVMLとは
tvOS用のマークアップ言語です。HTMLに近い言語ですので、swiftの知識が無くてもtvOSアプリの実装が可能です。 TVMLには様々なテンプレートが用意されており、用途に応じて適用できることができます。
【テンプレート(2019年9月時点)】
- Alert Template
- Catalog Template
- Compilation Template
- Descriptive Alert Template
- Form Template
- List Template
- Loading Template
- Main Menu Template
- Menu Bar Template
- Parade Template
- Product Template
- Product Bundle Template
- Rating Template
- Search Template
- Stack Template
それぞれのレイアウトは、Human Interface Guidelinesで確認することができます。
マークアップ
まず、使用するTVMLテンプレートのフォーマットをコピーします。 フォーマットはApple Developer Documentationに記載されています。
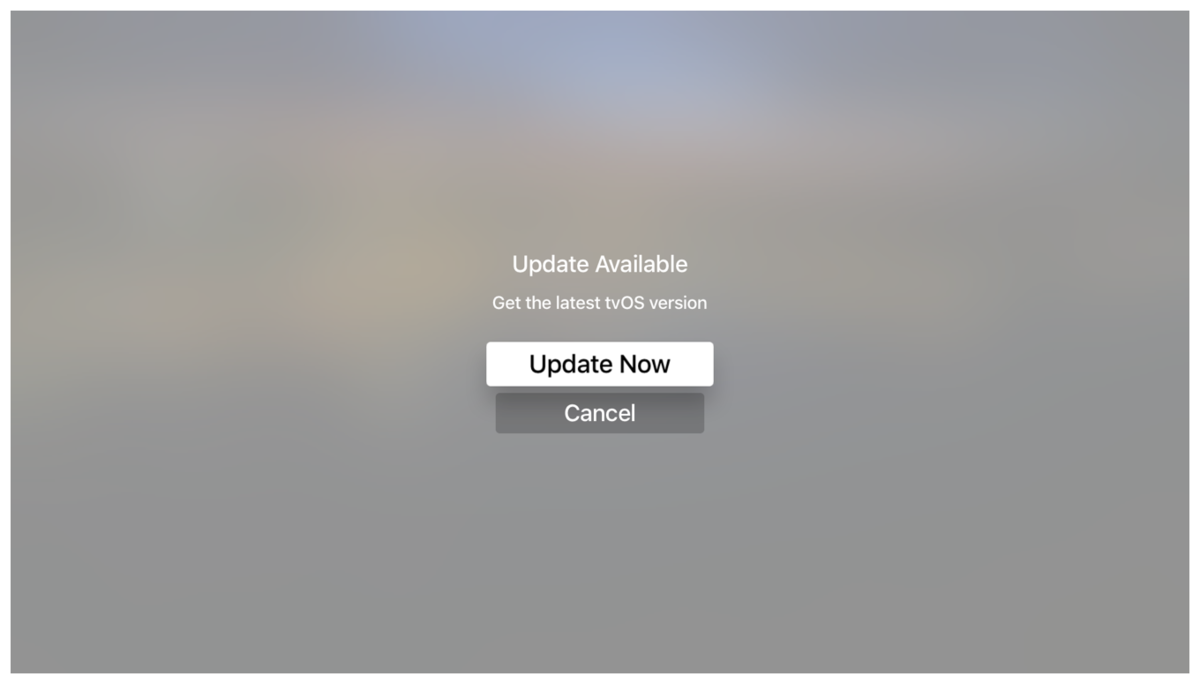
例えば「Alert Template」の場合、
<document>
<alertTemplate>
<title>Update Available</title>
<description>Get the latest tvOS version</description>
<button>
<text>Update Now</text>
</button>
<button>
<text>Cancel</text>
</button>
</alertTemplate>
</document>
この場合、以下のように表示されます。

documentタグ直下で、使用するテンプレート名の開始タグと終了タグで囲みます(上記例の場合は<alertTemplate>)。
テンプレートタグ内に要素を記述し、必要に応じて修正すればテンプレートは完成です。ボタンを選択したときの処理は、JavaScriptで実装できます。
簡単にアプリ画面を実装することができるのです。
そんなTVMLですが、注意点がいくつかあります。
注意1:カスタマイズが難しい
最も注意すべきことは、自由にカスタマイズできないことです。
基本的にテンプレートに沿った挙動やレイアウトになるため、 複雑なアプリ制作にはあまり向いていないという印象を受けました。
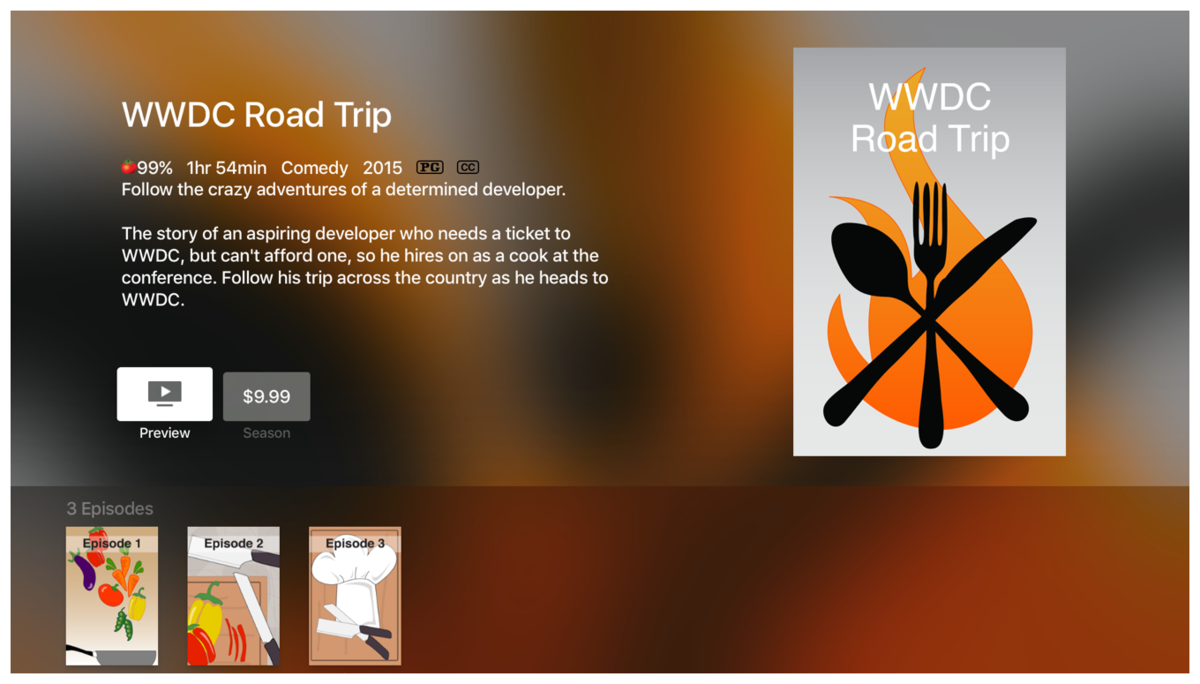
例えば、テンプレート「product Bundle Template」を使用すると以下のようなレイアウトを適用できます。

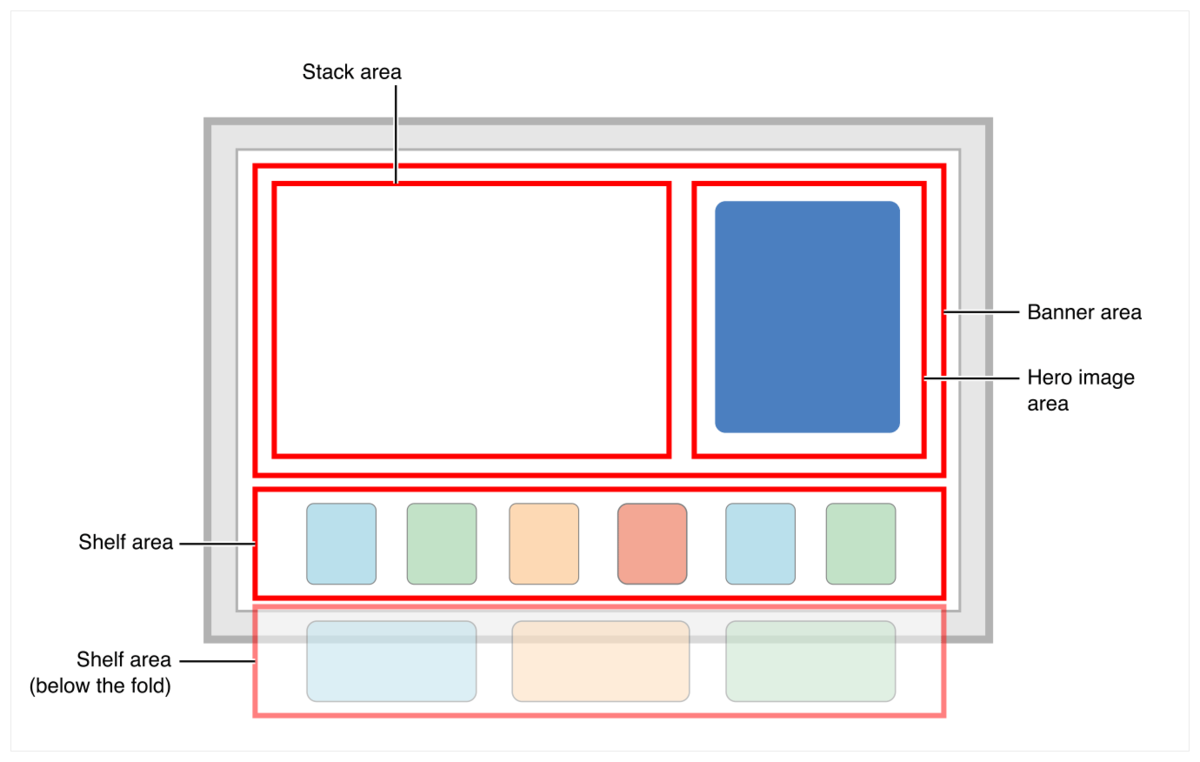
「product Bundle Template」は以下のような構成になっています。

画面上部の<Banner area>は、テレビ画面全体の約70%に固定で表示されます。
そのため、同エリア内のコンテンツ内容が70%を超える場合でも<Shelf area>と重複して表示されてしまうのです。
さらに、画面右上に表示される<Hero image area>は画像1点しか表示できず、複数の画像・テキスト・ボタンなどを配置することはできません。
TVMLKit JSを改修するコストが必要になります。
また、特定の要素でしか使用できない要素もあます。
例えば、<listItemLockup>と<lockup>はリスト表示する際の要素ですが、リスト上に画像やテキストなどを配置できる<overlay>は、<lockup>要素の中でしか使用できません。
<listItemLockup>でも、style属性のbackground-imageで背景に画像を設定することでレイアウト自体は実現できますが、フォーカス時に画像が拡大(scale)しなくなります。
AppleTVの場合、フォーカス時にボタンや画像が拡大しないと選択感が伝わりづらくなるため、<listItemLockup>ではなく<lockup>を使うようが良いと思います。

このようにTVMLテンプレートを使うと大幅なレイアウトの変更ができません。 凝ったUIを実現するには不向きですので、注意が必要です。
注意2:エンコード設定
Apple Developer Documentationには記述がありませんが、 エンコードを指定するために以下の記述が1行目に必要です。
<?xml version="1.0" encoding="UTF-8"?>
これで文字化け対策ができます。
注意3:スタイル
スタイルはstyle属性を使って記述しますが、cssとは多少異なります。
margin・paddingなどは使用できますが、margin-top・padding-topなどは使用できません。
画像などにフォーカスした際の背景色を設定する「tv-highlight-color」や、表示するテキストの最大行を設定する「tv-text-max-lines」など、TVML独自のstyleもあります。 詳細はApple Developer Documentationで確認しながら使用することをおすすめします。
また、単色の背景色をbackground-colorで設定できるテンプレートはごく一部(alertTemplate・descriptiveAlertTemplateなど)しかありません。
単色でも背景色を設定するには、
<background>
<img src="">
</background>
デバッグ
開発用アプリをインストールしたAppleTVと自分のMacをペアリングします。 Safariを起動して[開発]タグを選択すると、アプリのドメイン名が表示されます。 ドメイン名を選択するとDOMコンソールが表示されますので、デバックができます。
Apple TV(第4世代)はUSBでMacと接続できるのですが、 私が作業していたApple TV 4K(第4世代)はwifi接続のみになっているため、 回線が不安定だとsafariの[開発]タグにドメイン名が表示されず、 デバッグができないという事象がありましたのでご注意ください。
最後に
TVMLはHTMLのようにマークアップできるので、比較的スムーズに実装できました。 しかし、カスタマイズが難しいという弱点もありますので、 導入する際はメリット・デメリットを考慮した上で採用されると良いかと思います。
※記事の中の画像はApple Developer Documentationを参照しています
2019年9月2日に、iOS版およびtvOS版ビデオマーケットをリニューアルしました! 最新映画を観たいときに観たい分だけ視聴できます。ぜひ使ってみてください!
apps.apple.com

