はじめに
はじめまして。株式会社ビデオマーケットでiOSアプリ開発を行なっております、aonumと申します。
弊社のiOSアプリはリニューアルに伴い、Flutterでの開発を行なって参りました。FlutterはGoogle製のframeworkのため、どちらかというとAndroidに適しているように思われますが、弊社ではiOSアプリの先行リリースのため、Cupertino部品を使用し、かなりiOSライクなデザインに寄せて実装されています。
また、iPadでの使用も考慮して実装しておりますので、今回はiPadへの最適化について紹介します。
iPadのマルチタスク機能について
iPadとiPhoneの違いは画面サイズだけではありません。iPadは、ただの大きいiPhoneではなく、その大きさを活かしたマルチタスク機能が特徴の一つです。
マルチタスク機能には、「Split View」、「Slide Over」、「Picture in Picture」の3つの機能があります。マルチタスク機能はiOS9から使用できる機能ですが、年々進化しています。最新のiPadOSでは一つのアプリを複数window開くことが可能になるなど、これからもどんどん進化していくと思われます。
リニューアルされたvideomarketアプリはこれら3つのマルチタスク機能全てに対応しております。(※同一アプリの複数window表示には未対応) *1 support.apple.com
Split View、Slide Over
Split View
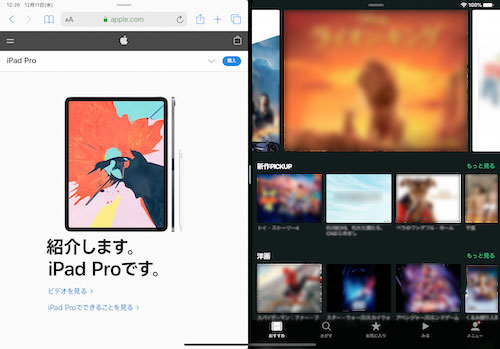
「Split View」は2つのアプリを並べて同時に表示して使える機能です。分割線を操作して、サイズを調整して使用出来ます。

Slide Over
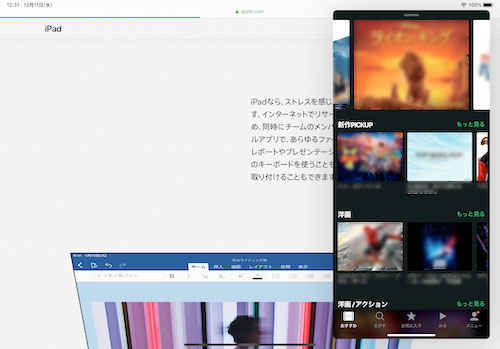
「Slide Over」は開いているアプリの前に、2つ目のアプリを滑り込ませて使える機能です。

Split View、Slide Overの実装方法
- BaseSDKをiOS9以上にします。(Xcode7.0以上でビルド)
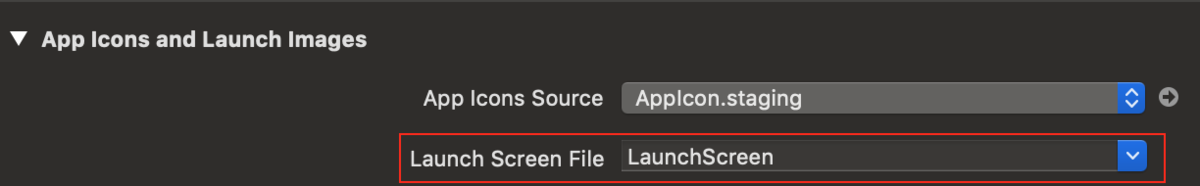
- 起動画面ファイルに、LaunchScreen.storyboardファイルを設定する。

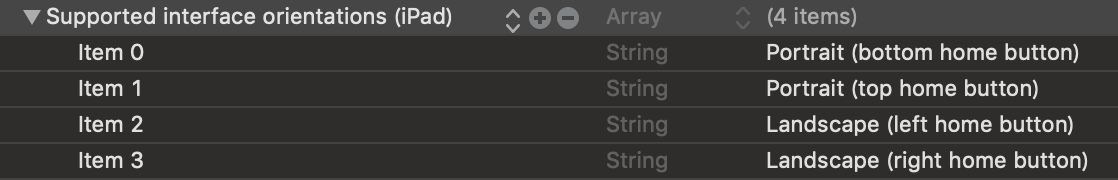
- プロジェクトのInfo.plistファイルの「Supported interface orientations (iPad)」に全方向のサポートを宣言します。
- iPadの場合、全方向への回転を許可した状態にする。

「Split View」、「Slide Over」を実現するためには、上記の設定をするだけで、実装は特に不要ですが、端末に依存せず様々なサイズでレイアウトが崩れないように注意する必要があります。FlutterのWidgetは優秀なので、アプリを色々なサイズに変更しても基本的に問題なく動作してくれます。
Picture in Picture
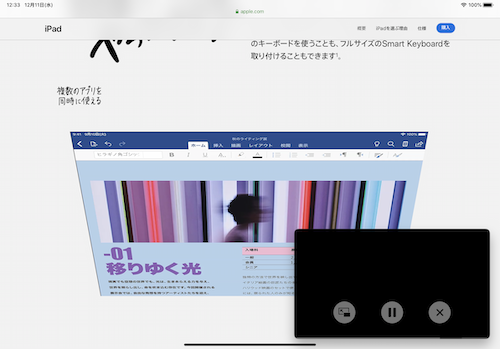
再生中の動画画面が小さくなって画面の隅に移動し、移動・拡大出来、他のアプリを操作している間も動画が再生され続けます。
videomarketアプリでは、再生中にホームボタンまたはホームインジケーターでアプリをバックグラウンドへ遷移させると、「Picture in Picture」モードに切り替わります。
他のアプリを使用しながら、動画を楽しめます。また、表示したくなければ、外側に隠すこともできるので、音だけを聞くことも出来ます。

Picture in Pictureの実装方法
videomarketアプリの動画再生画面はiOSネイティブで実装しており、再生時に呼び出して使用しています。そのため、AVKitを使用した「Picture in Picture」が実現可能になっています。
- BaseSDKをiOS9以上にします。(Xcode7.0以上でビルド)
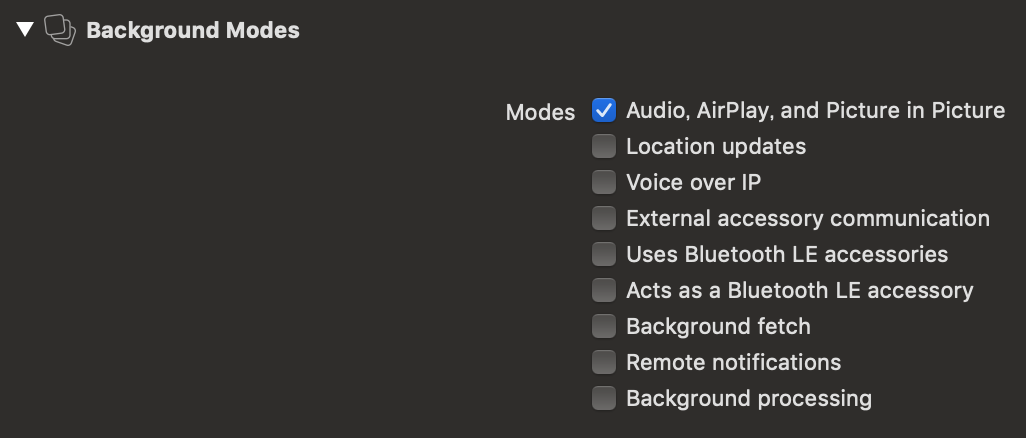
- プロジェクトのターゲットの[Capabilities]ビューの[Background Modes]セクションで、[Audio, AirPlay and Picture in Picture]を選択します。

- アプリのオーディオセッションがAVAudioSessionCategoryPlaybackなどの適切なカテゴリを使用していることを確認します。
try? AVAudioSession.sharedInstance().setCategory(.playback)
初期化処理
playerのUIViewControllerのviewDidLoadなどで、AVPictureInPictureControllerを初期化します。
private var pictureInPictureController: AVPictureInPictureController // 端末がPictureInPictureをサポートしているかチェックします if AVPictureInPictureController.isPictureInPictureSupported() { // 初期化します pictureInPictureController = AVPictureInPictureController(playerLayer: playerLayer) // delegateを設定します pictureInPictureController.delegate = self }
開始処理
「Picture in Picture」を開始するタイミングでstartPictureInPictureを呼びます。 videomarketアプリでは再生中のバックグラウンド遷移のタイミングで呼んでいます。
pictureInPictureController.startPictureInPicture()
停止処理
「Picture in Picture」モードを終了したい場合は、stopPictureInPictureを呼びます。
pictureInPictureController.stopPictureInPicture()
delegate
delegateを設定することで、「Picture in Picture」が開始されるタイミングや、終了するタイミングでAVPictureInPictureControllerの状態を取得できます。videomarketアプリでは、開始されるタイミングで、元の再生画面のコントローラを全て非表示にし、終了するタイミングでコントローラの表示を元に戻しています。
func pictureInPictureControllerWillStartPictureInPicture(_ pictureInPictureController: AVPictureInPictureController) { // 開始される時の処理 } func pictureInPictureControllerDidStopPictureInPicture(_ pictureInPictureController: AVPictureInPictureController) { // 終了する時の処理 }
まとめ
「Split View」、「Slide Over」に対応しているアプリは多くありますが、「Picture in Picture」に対応している点は動画アプリならではの機能であると思います。動画アプリを使用する目的は動画を視聴することにあり、大きい画面で視聴出来るiPadとの相性はとても良いです。
リニューアルしたvideomarketアプリは、実はiPadでもすごく使いやすくなっている、ということを知ってもらえたら嬉しいです。
ぜひiPadでvideomarketアプリを試してみてください!
*1:「Split View」、「Slide Over」、「Picture in Picture」はiPad Pro、iPad (第 5 世代) 以降、iPad Air 2 以降、iPad mini 4 以降で使えます。
